Setup with JWT
Setup with JWT
A Custom App can be set up to use server-side authentication with JWT.
Learn how JWT authentication worksPrerequisites
To set up a Custom App using JWT authentication you will need to pass the following requirements.
- You need to be a be able to access the Developer Console for your enterprise, or sign up for a developer account.
Create the app
1. Log in to the Developer Console
Head over to the Developer Console and select "Create New App".
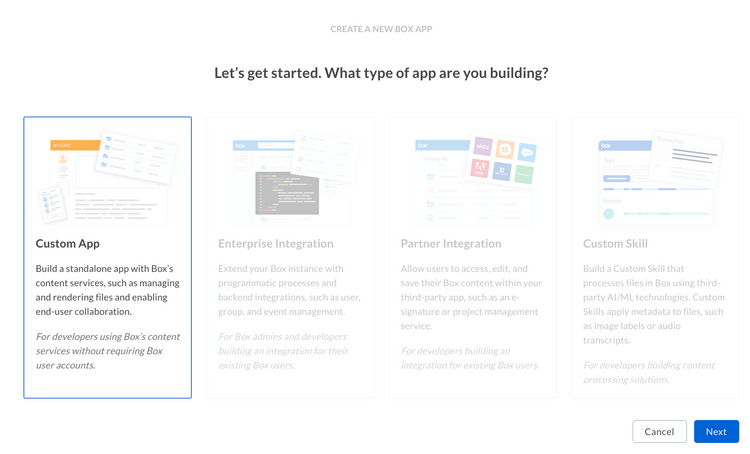
2. Create a Custom App
Select the "Custom App" option from the list of application types and select "Next".
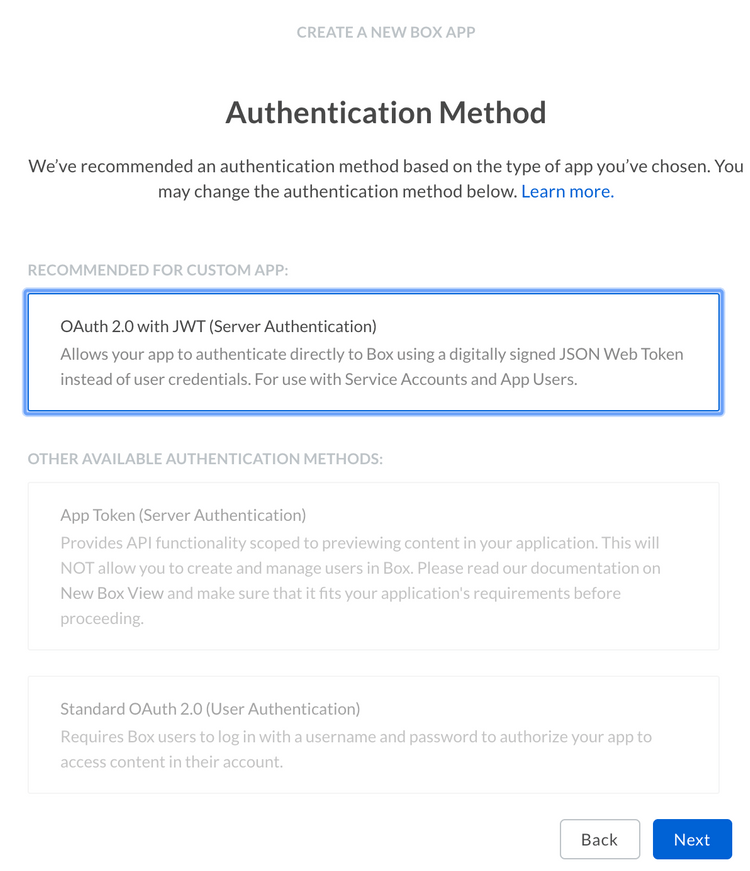
3. Select OAuth 2.0 authentication
On the next screen, select "OAuth 2.0 with JWT (Server Authentication)" and select "Next".
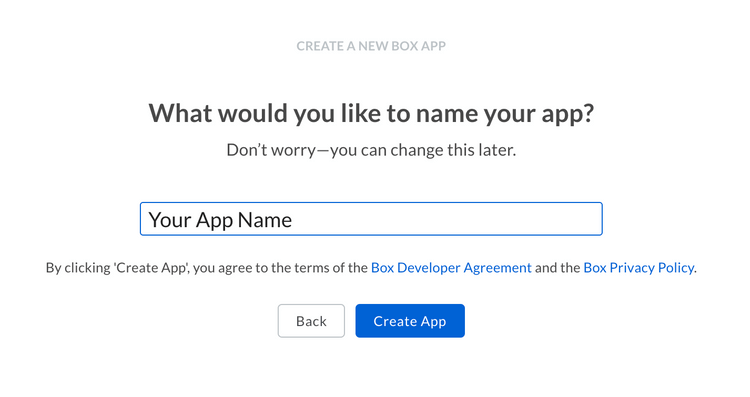
4. Provide a name
Finally, provide a unique name for your application. This name needs to be unique across all applications on Box.
JWT keypair
JWT authentication work through a public/private RSA keypair. This keypair can be generated on the developer console, or alternatively the developer can provide their own public key.
Generate a keypair (Recommended)
After a Custom App has been created to use JWT authentication, there is an option available in the Developer Console to have Box create a configuration file. This file will include the keypair as well as a number of other application details that are used used during authentication.
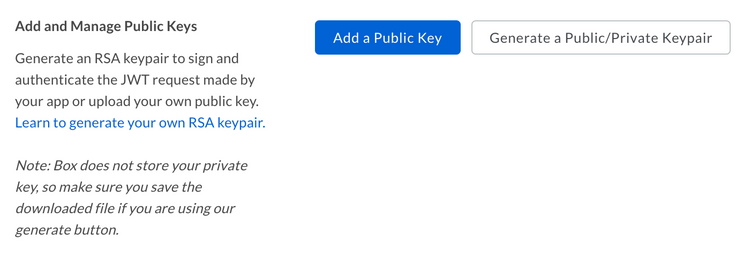
Click on the "Configuration" option from the left sidebar in your application and scroll down to the "Add and Manage Public Keys" section.
Click the "Generate a Public/Private Keypair" button to have Box generate a keypair. This will trigger the download of a JSON configuration file that you can move to your application code.
Manually add keypair
An alternative to having Box generate the public/private keypair is to manually generate a keypair and upload the public key to the Box developer console.
To create the keypair using OpenSSL, open a terminal window and run the following commands.
openssl genrsa -des3 -out private.pem 2048
openssl rsa -in private.pem -outform PEM -pubout -out public.pem
Next, head over to your application in the developer console and select the"Configuration" link from the left sidebar in your application and scroll down to the "Add and Manage Public Keys" section.
Click the "Add a Public Key" button to have Box upload the public key you created before.
App Authorization
Once a keypair has been added to the application it will need to be authorized within the Box enterprise by the enterprise Admin User.
Head over to your application in the developer console and select the "General" link from the left sidebar in your application and scroll down to the "App Authorization" section.
This will send an email to your enterprise admin to have them enable your application. More information on this process is available in our community article on app authorization.
Re-authorization on changes
When the application's scopes or access level change the application needs to be re-authorized. Repeat the process above and request a new Access Token for the new changes to take effect.
Basic configuration
Before the application can be used, some basic additional configuration might be required.
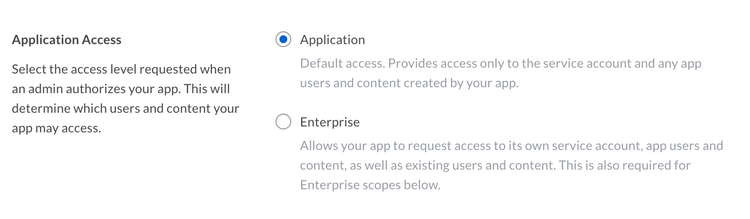
Application Access
By default the application will will only be able to work with its own data and the data of any App Users that it creates. To also work with existing Managed Users in the entire enterprise the application needs to be enabled for "Enterprise Access".
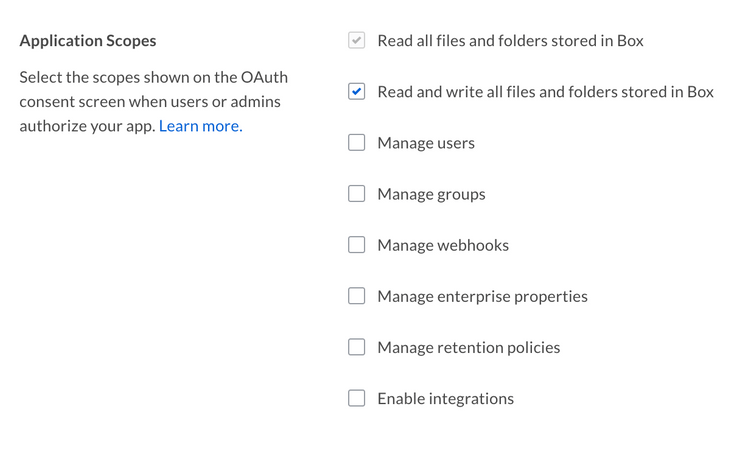
Application Scopes
These options define what permissions your application has to access data. See the scopes guide for detailed information on each option.
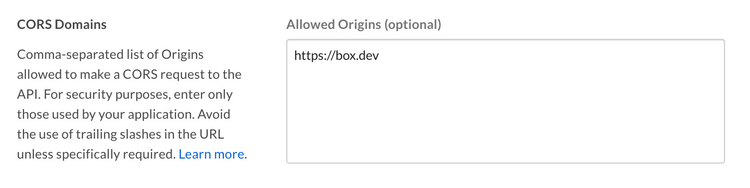
CORS Domains
If your application is making API calls from front-end browser code in Javascript then the domain that these calls will be made from will need to be whitelisted for Cross Origin Resource Sharing, also known as CORS.
Fill in the full URI(s) of the domains that should be enabled in your application to make these kind of requests. If all requests will be made from server-side code, this section may be left blank.